CSS の opacity プロパティは、要素の不透明度を設定します。不透明度は要素の裏にあるコンテンツが隠れる度合いであり、透明度の逆です。 cssを使って背景画像のみ透過にする方法 16年11月5日 コーディング作業をしていて、背景色をopacityで透過にすることはよくありますが、それとは少し違って 背景画像のみを透過 にすることもたまにあります。 背景色 と 背景画像 の違いなので、やることは同じだろうと思うかもしれませんが、背景画像の場合、opacityで透過すると中にある子要素まで透過されて css で画像と文字を重ねることができます! 上に重ねる文字の背景を透過させて整える バランスが悪いので幅を揃えて背景色は透過させてみましょう。

Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ
Css 画像 グラデーション 透過
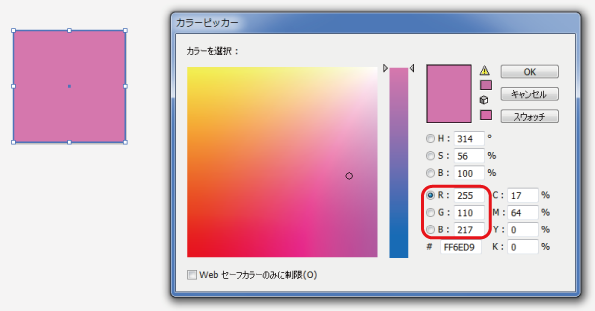
Css 画像 グラデーション 透過- 画像に指定色の透過カラーを重ねる方法 色を透過させる場合にはCSSでopacityプロパティを使いましょう。 値は0〜1の間で指定をすることができ、0は透明、1は不透明となります。 CSSプロパティのopacityとrgbaについて忘備録を兼ねつつ解説したいと思います。 この2つのプロパティを使うと、要素を透過させることが出来ます。 どちらのプロパティを使っても、要素を透過する事ができますが、挙動が違います。




Cssのグラデーション Linear Gradient の使い方を総まとめ
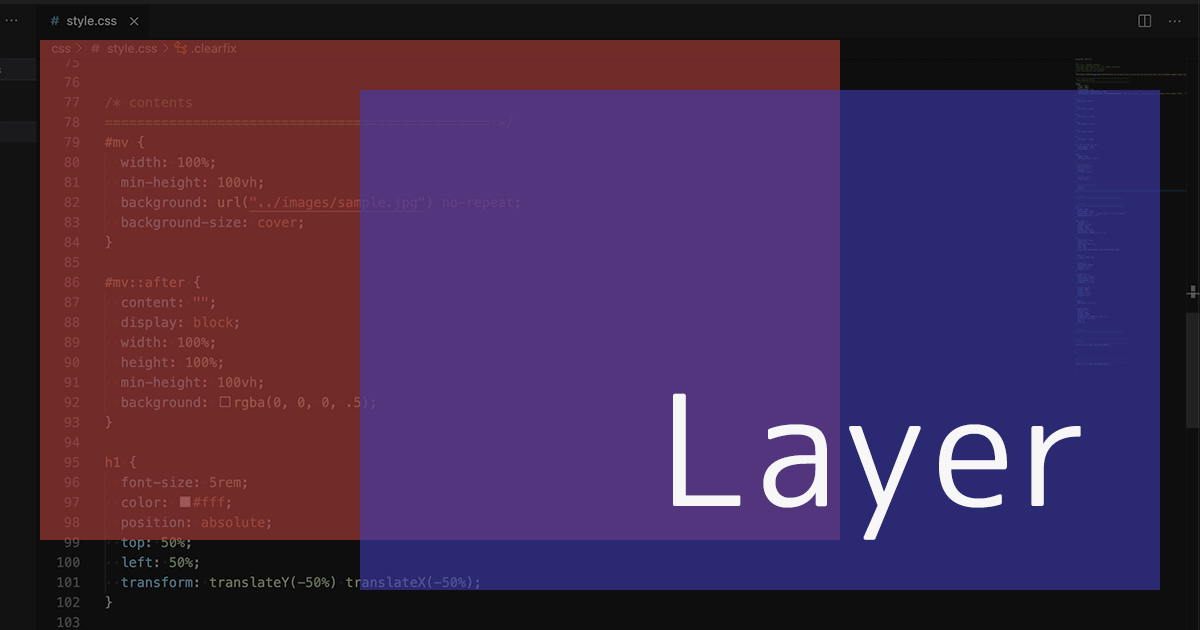
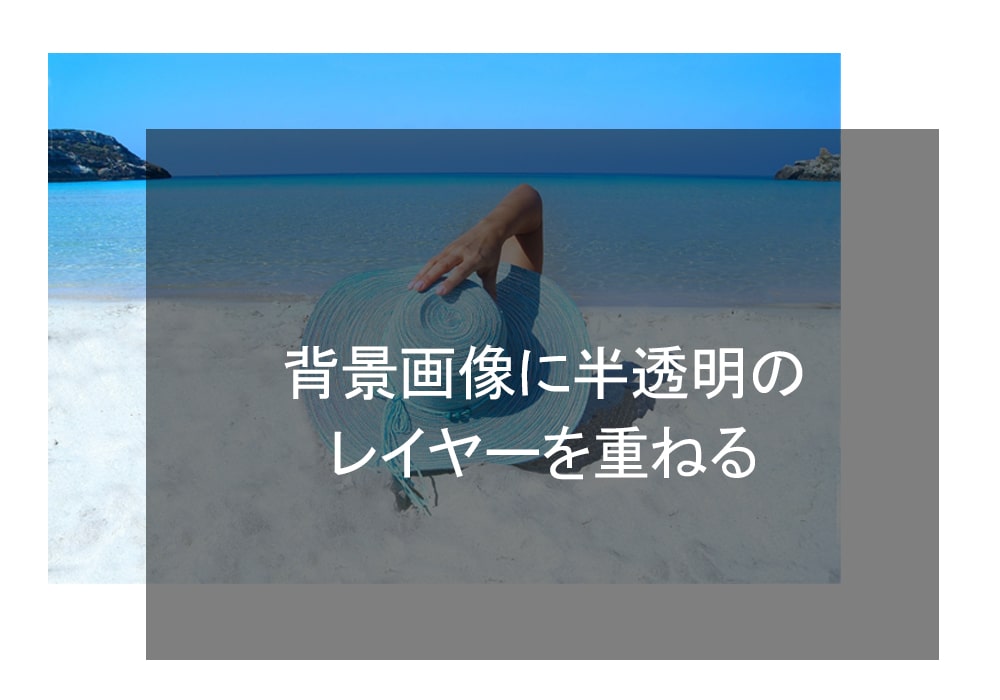
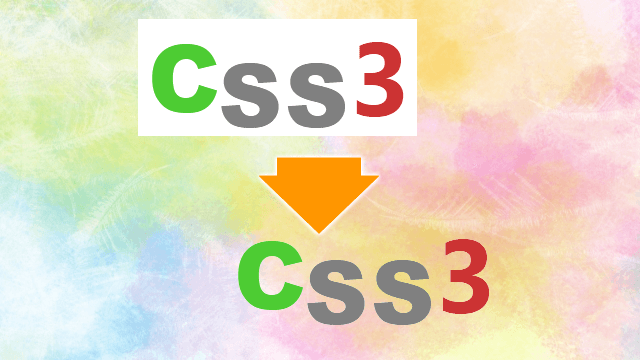
背景の画像だけを暗くしたい時は、Photoshopなどで画像を編集するよりも、CSSで黒の半透明レイヤーを重ねる方が早くて簡単です。 しかし、暗くした画像の上に文字を表示させる時は、文字は透過させないように工夫が必要です。 この記事では、背景画像に黒い半透明のレイヤーを重ね 「CSS3」と書かれたロゴ画像を、背景の白い部分が透過処理されたように表示する 方法です。 実はこれCSSに以下のように1行追加するだけで出来てしまいます(ロゴ画像のidを「logocss3」とした場合)。 cssで背景に画像を設定し、その上に文字を置き、背景画像だけ透過させようとした。 完成図↓(画像には触れないで。 このくらい余裕だと思ったが、30分くらい格闘した。
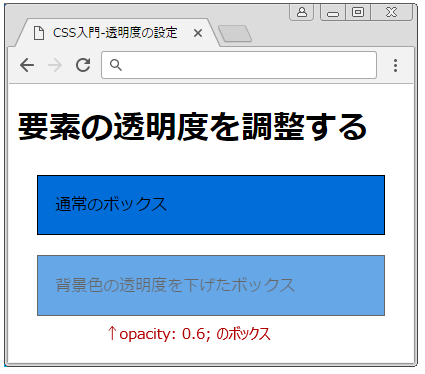
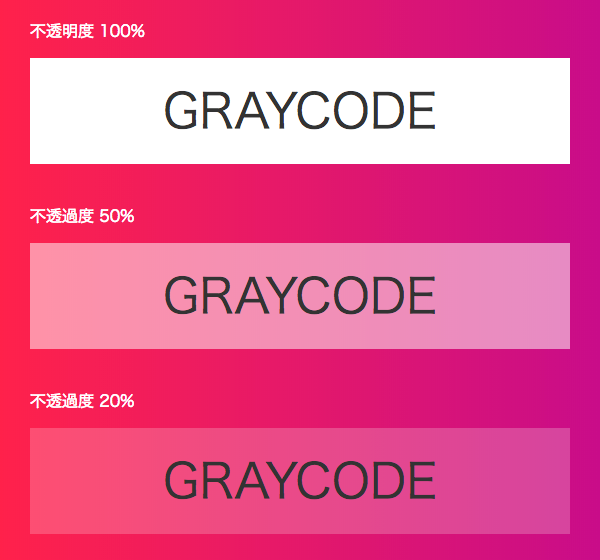
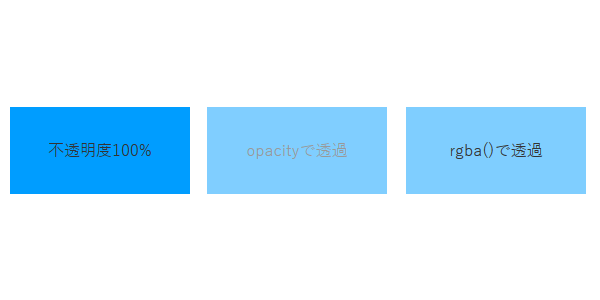
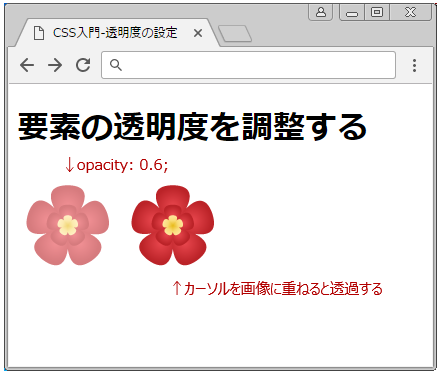
2617 ホバーした時に透過させる方法 画像などにホバーした時、透過させるにはopacityプロパティを利用します。 色が薄くなることで「クリックできる」ということをユーザーに伝えられます今回は、CSSで画像や文字などを透過させる方法を紹介します。 リンクのhover時の表現などに、よく使用される指定なので是非、覚えておきましょう! 目次 1 opacityプロパティで透過する 2 RGBAカラーモデルで透過する 3 テキストを透明にする CSS背景画像(backgroundimage)のみ透過させる方法 まるたつ 19年11月29日 / 19年12月8日 opacityを使って背景を透過させようとした場合、文字やボタンまで透過していません
こちらの背景透過画像にシャドウを落としてみましょう。 boxshadow 画像の縁にshadowを落とせます。 CSS img { boxshadow 0 0 5px rgba(0, 0, 0, 5); css hoverしたときに画像をopacityで透過させる定番の処理。 ついでに、親要素に背景色を指定するだけでちょっとおしゃれな感じに。そのボックスの透明度を操作する時に opacity を使うと、文字や画像までもが透過してしまいます。 こういう場合の適切な方法。 透明度を操作する方法 opacityではなく、backgroundcolorrgba();を使う 先ほどの内容をCSSで書くとこんな感じ。



Css Opacityで画像や文字などを透過させる方法




要素 Div等 を透過させるcss Html Css Jquery Phpを徹底解説 Web担当者の作り方
} webkitfilter dropshadow 画像の縁ではなく、透過ではない部分にshadowTOP > 言語・スキル > html > HTML背景画像の繰り返し・一部・透過表示など設定方法を解説! 1 背景画像をCSSで設定する 2 背景画像のサイズを変更する 3 背景画像を繰り返し表示する 4 背景画像を繰り返さないように(一枚表示)する 5 背景画像の一部を表示するCSSだけで画像に白い半透明のマウスオーバーを実現する方法をご紹介いたします。 下記のCSSでは「alpha」クラスのa要素がhoverする際のimgに対してスタイルが効くようにしています。 1行目の「opacity 07;」でimgの透明度を変更しています。




Cssで背景の色や画像を透過させる方法を覚える




Css Background Colorを学び背景色指定しよう Shu Blog
画像を透過するツール 透過画像作成ツール このwebツールは、何度でも色指定した部分の透過を上書きできます。 透過画像作成ツール その他サイト 画像背景透過処理 2ソフトを使って透過する 画像編集ソフトを使って透過する方法があります。0417 ``というブロックに透過した背景画像を重ねたい場合は以下のようにCSSを記述します。 rgbaを重ねる方法だと、背景画像の上にさらに透過した背景画像を重ねるのが難しいため以下の方法を利用します。 ### CSS ``` bgimage { display block; CSSのopacityの書き方 CSSでは opacity というプロパティで透明度(透過度)を指定することができます。 書き方は以下のようになります。 { opacity 透過度;



Css Css3の Rgba で背景色を透過する方法 Raining




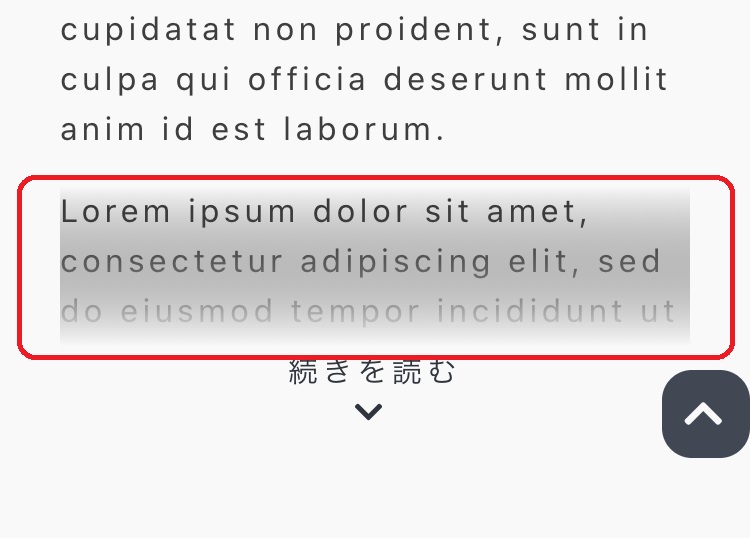
たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ
} imghover{ opacity 05; Safari 4が対応したグラデーションの機能を使うと、画像の上に透過グラデーションの帯を重ねて表示することも可能になる。これまではグラフィックソフトで制作していた部分が、CSSで表現できるようになるのだ。 builder by ZDNet Japan その透過処理の方法なんですが非常に簡単です。 以下CSSでの画像透過の方法。 ロールオーバー時に画像透過をしたい「img」に以下のCSSを記述してください。 filter alpha (opacity=80);




Cssで背景をチェック柄で透過したデザインにするやり方




Cssで要素を透明にする方法 サービス プロエンジニア
1118 CSS ここでのポイントは 外と中の箱の高さを同じにする ということです。 そして背景画像指定は外で、内側の箱で背景色として黒の透過色を設定します。 *その他の記述は見やすくするための装飾です。 背景画像の相対リンクはお間違いのないよう十分ご注意を。 *1 また画像が大きすぎたり、背景が白かったりで「表示されてるのに表示されてるように1918 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。 この記事では「 cssで背景画像の設定する方法|よく使うテクニック5選 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Css Css3の Rgba で背景色を透過する方法 Raining



Q Tbn And9gcrs8yban3aktuzblfkypl4sthhsousttqnyfs5favo Usqp Cau
2806 背景画像を透過させるCSSは親要素のdivのクラス名「bg_2」をセレクタにしてbackgroundimageプロパティで画像urlを指定し背景画像を指定します。 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。} はセレクタで、透明にしたいものを指定します。 透過度 には、0〜1の範囲で値を入れます。 0だと完全透明、05だと50%透明、1だと不透明 、という具合です。 例を見てみましょう。 画像に指定色の透過カラーを重ねる方法 色を透過させる場合にはCSSでopacityプロパティを使いましょう。 値は0〜1の間で指定をすることができ、0は透明、1は不透明となります。




Cssのみでフォントは不透過でその背景色のみを乗算でそのまた背景の画像に重ねる Acenumber Technical Issues




グラフィックソフト不要 Cssで画像に透過グラデーションの帯を重ねる Builder By Zdnet Japan
CSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。 html / css / sass この記事は最終更新日から7年以上が経過しています。 タイトルなどで、背景に色をつけて文字を表現する場合などに、以下のように記述すると、背景だけでなく文字も透過されてしまいます。CSS 画像マスク Cascading Style Sheet Home;




超簡単 Cssでbackground Image 背景画像 を透過させる コーディング編 ーーーーーー




Css 要素の背景色を透明 半透明にする方法
透過PNG の 非透過部分に、好きな色を着けることができます。 ポイント mask プロパティを background プロパティの代わりに使います。 maskimage プロパティでアイコンファイルを指定します。 backgroundcolor プロパティで着色したい色を指定します。2301 簡単な CSS の書き方を見つけたので、未来の自分のために備忘録としてまとめ。 タイトル通り、ページの背景画像として透過した画像を設定する方法です。 今までは、 要素に backgroundim cssで背景画像を敷きます。この時に「positionrelative」を指定しましょう。bg{ background url(/* 画像URL */);




Cssで枠線 Border を透明 半透明にするには 透明化できない原因と対策 向壁虚造




Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail
画像をゆっくり透過させる これもCSSだけでいけます。 transitionというおまじないを書くだけです。 img{ transition 10s;} bgimageafter { content &qu CSSで背景画像の指定 背景画像、上に重ねる透過PNG画像の2つが準備ができたら、任意のフォルダ(imgフォルダなど)に移動し、CSSを使って背景画像を指定していきます。 パターン1:各画像ごとに指定する場合 まずは、各画像単位で指定していく方法です。



背景を透過させたい場合のcss Ie対応 わーぷれcollege




Css カラーコード 透過をhex8桁とrgbaで実装 うさ技術




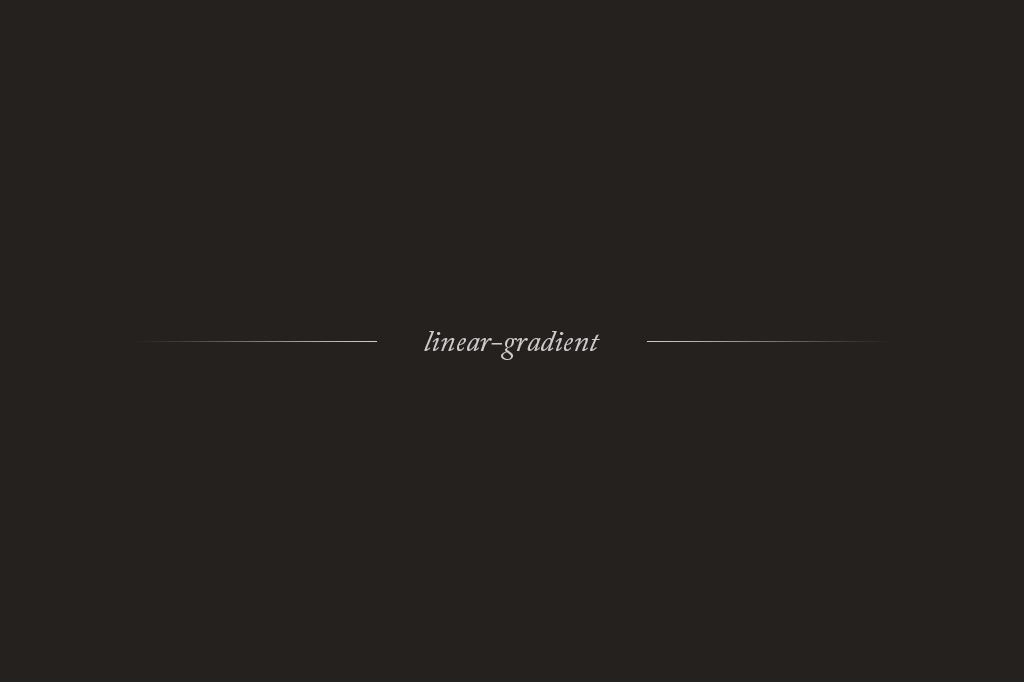
Css の Linear Gradient で Transparent を指定して透過すると Iphone Safari で黒くなる Ewig Leere Lab2




Cssで背景の色や画像を透過させる方法を覚える




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ




Cssでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法 Free Style




Cssで背景をチェック柄で透過したデザインにするやり方




文字を透過させず背景画像のみ透過する方法 Css Naya Log




透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




Cssで背景色だけ透過にする方法 文字 画像そのままで背景透過 Qumeruマガジン




Css Sass 背景だけ透過させる Buratto Blog




Cssで背景色や文字色を透明 透過させる方法 2パターンご紹介 Watsunblog




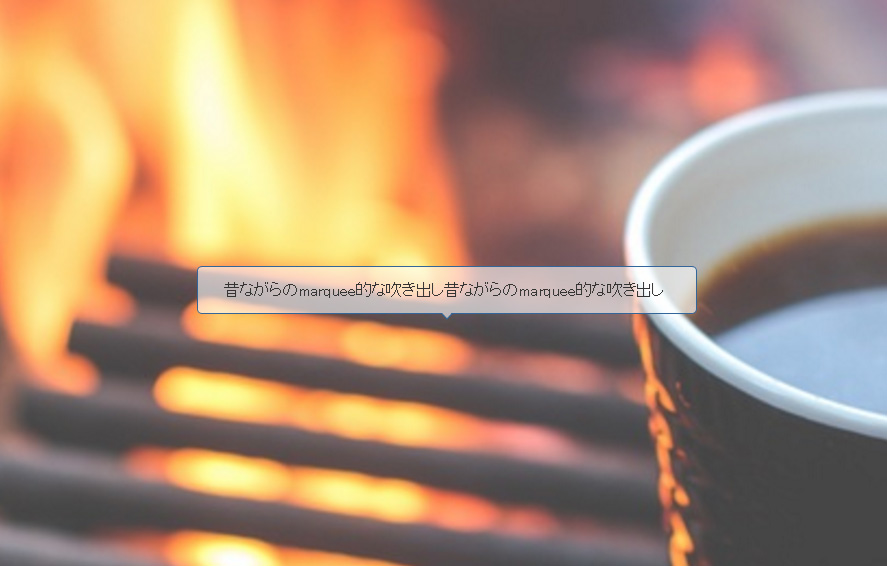
吹き出しの三角をcssで作るのはわかったから透過させてくれ M31




Cssのグラデーション Linear Gradient の使い方を総まとめ




Css Cssのリンク要素a Hoverにopacityを設定している場合 スマホでは2タップ必要になる から注意 シロクジチュウ



Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog




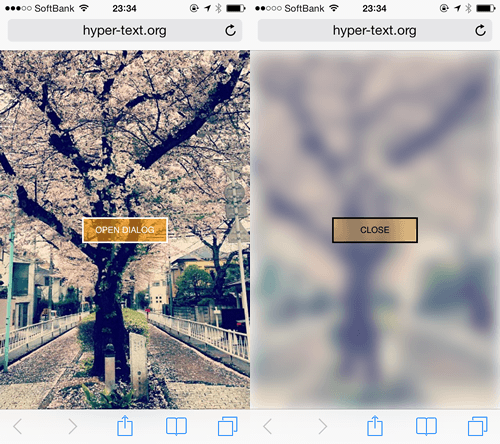
Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Css編集用デザイン のスキンを透過タイプに改造する 1 Personwriter S Room




Css 文字や画像は透過させず 背景のみ透明度を操作する方法




Css 背景を透過させる便利なcss 白 黒 透過 オーバーレイ Colorful Blog



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




画像半透明にするcssの生成




Css Filter プロパティで 半透明ガラス 効果を再現してみる Www Watch



背景だけ透過させて文字だけ透過させない方法 Design Record




Cssで背景色を透過させる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Css 背景画像 Background Image のみ透過させる方法 Marureach




Ie終了後にweb制作の現場で使えるhtml Cssコード14選 おさえておきたいコードを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css 背景画像に便利 Cssで透過した黒フィルタをかける方法 もみじろぐ




背景色を透過するcss Opacityとrgba Laptrinhx




Cssで背景の色や画像を透過させる方法を覚える




Cssでborderを透明 半透明にする方法を解説 Qumeruマガジン




Cssでボーダーの両端を徐々に透過させる Unorthodox Workbook Blog




Cssで透明度を指定する方法 Opacityとrgbaの使い分け方 Webcamp Media




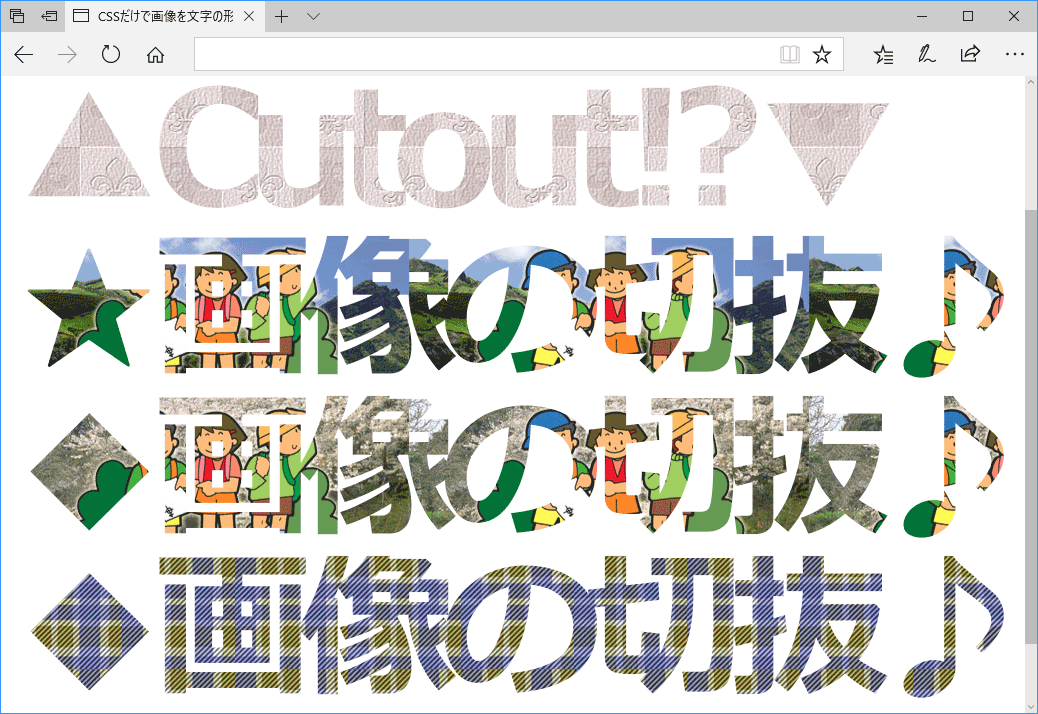
Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ




Cssで背景色だけ透過にする方法 文字 画像そのままで背景透過 Qumeruマガジン




Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ



Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離 Htmlのベクターアート素材や画像を多数ご用意 Istock




Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ




背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb




要素を透過させる Graycode Html Css




Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ




透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




領域を透明にして背景画像が見えるようにする方法 Css



1



1




Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー




Css 画像に黒の透過 半透明カラーを重ねる方法 Eguweb エグウェブ Jp オンライン




Css 背景画像の端を透過させたい ミギムキ




Css 背景のみ透過 テキストは透過させない コーディング代行サービスcoding Z




Cssで背景の色や画像を透過させる方法を覚える




コピペok Html Cssで画像を半透明にする方法 Hover 使用 Seitality




Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog



Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離 Htmlのベクターアート素材や画像を多数ご用意 Istock




Css 背景色 Background Color のみを透過させ文字などは透過させない方法 Webクリエイターの部屋



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Cssで背景のみ透過させるpart5 Coding Instagram Instagram Photo




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Cssでborderを透明 半透明にする方法を解説 Qumeruマガジン




Css 文字を透過させず背景画像のみ透過する方法 Qiita




Css 背景のみ透過させて表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen




Css 背景のみ透過させて表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips



Cssで透過を子要素に継承させないようにする方法 Web制作会社スタイル



Opacityとrgbaの違いとは Cssで背景を透過する方法 ヨシキミナトヤ Com



透過opacityとrgbaの違い Css 73f Studio デザインとwebを独学で学ぶ人たちへの応援サイト




Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack




Cssで要素を透明にする方法 サービス プロエンジニア



Ie7 8でもbackground Colorを透過したい A ぺぺろぐr




領域を透明にして背景画像が見えるようにする方法 Css




Cssで枠線を半透明にする方法 Sakura Sakura




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Css Background Colorを透過する時の備忘録 Ie11対策 125naroom デザインするところ 会社 です




Css 透過画像を使用して幻想的な背景をつくりだすスタイルシート コリス




Ieでも透過のcssであるopacity使う方法




背景色 Background Color を透過させて文字色は不透明にする方法とhtml Slim Css Scssでの記述方法 Qiita




Css3 Cssで要素の透過 Webデザインラボ




Css 背景色を単色 半透明 グラデーションにする方法 Piroblog




Cssで要素 背景 文字 を透過する方法 Opacityとrgbaの違い




Obs ツイキャスのコメントを画面表示させる方法 オススメのcssで見やすくアイコン表示 透過にカスタマイズ のり部屋




Css 普通の画像を透過処理されたように表示する Blend Mode Css Roller



3




Css Opacityを使ってボックス全体を透過させる フライテック




Cssのopacityで要素をちょっと透明にする方法と活用法まとめ 侍エンジニアブログ




Cssで背景色指定 Background Colorの使い方 侍エンジニアブログ




Cssだけで画像を暗くする方法 画像加工する時間を節約 Namagomi Days


0 件のコメント:
コメントを投稿