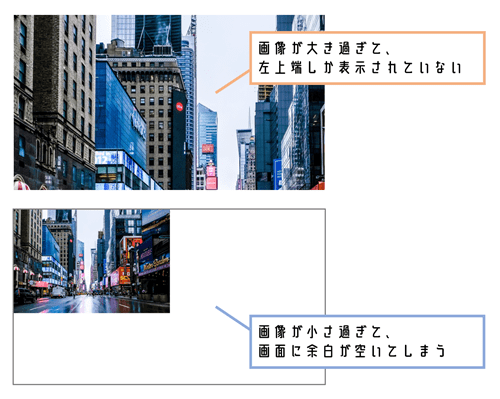
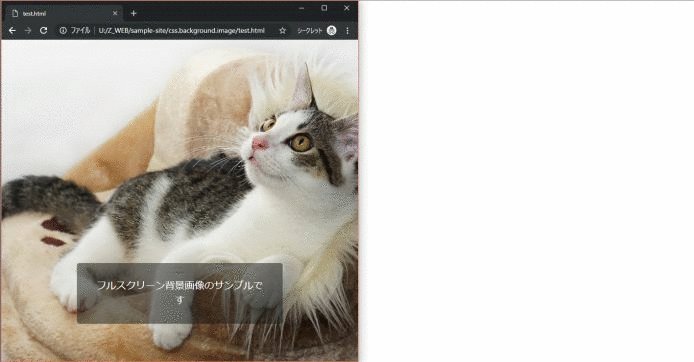
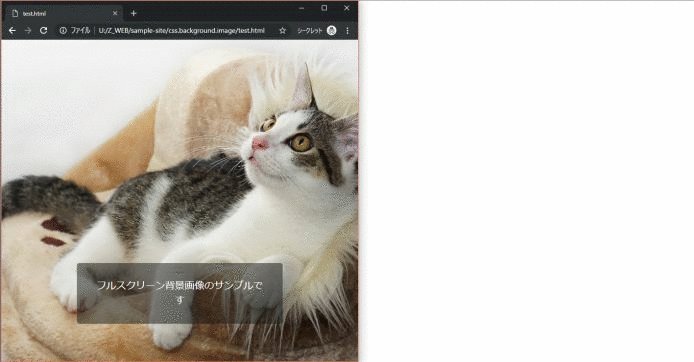
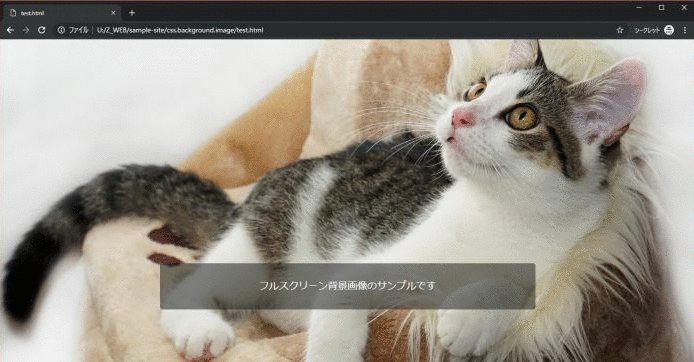
slickを使って全画面表示のスライドショー! レスポンシブを考えて『background』で対応しましょう! 1 全画面表示、実装サンプル(background対応) しっかりレスポンシブ対応したいので『background』で画像を設定するのが一番です。 スワイプもできるのでお 背景画像を全画面で表示する 先ほどは背景一面に画像が表示されましたが、画像一枚を全画面に表示させたいこともありますよね。 背景画像を全画面表示させるには「backgroundsizeプロパティ」にcoverを指定します。 これでどのブラウザで見ても背景画像が CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして

Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog
Html 背景画像 全画面 固定
Html 背景画像 全画面 固定- 全画面背景スライドショーでは定番のプラグインです。 同様のものは他にもありますが、安定性・拡張性ともに信頼のプラグインだと思います。 HTML jQuery本体と、jqueryeasingminjs、supersized327minjsを使用しています。 上記のようなゴリゴリの背景の作り方ではなく、基本的な部分とコピペでできるHTMLとCSSの背景と基本のデザインテンプレについてご紹介します。 目次 背景の設置サンプル 画像をずらして背景を設置 上にずらしてテキストの下線風の背景 画像ファイル




Html Cssで背景画像を並べる 透過風に白っぽくする 晴歩雨描
100vh、100vwで全画面に背景を表示する HTMLは body 直下に div を用意して fullpage クラスをつけておく。 pc全画面背景の最適な画像サイズは16:9だった 編集画面とプレビュー画面での差異はありません! ということは、16:9の画角がベストということがわかります。CSS backgroundimageを使えば、背景に画像を指定することができます。 背景画像を入れることができるようになれば、より高度なWEBサイトにすることができます。 では、背景に画像を指定するためにはどんなコードを書けばいいのか解説していきます! ページを全画面で表示/解除する elementオブジェクトのrequestFullscreenメソッドを使用すると、ページを全画面で表示することができます。 全画面表示の解除はキーボードのescキーかdocumentオブジェクトのexitFullscreenメソッドを使用します。 以下の例では「フルスクリーン表示」ボタンを押すと
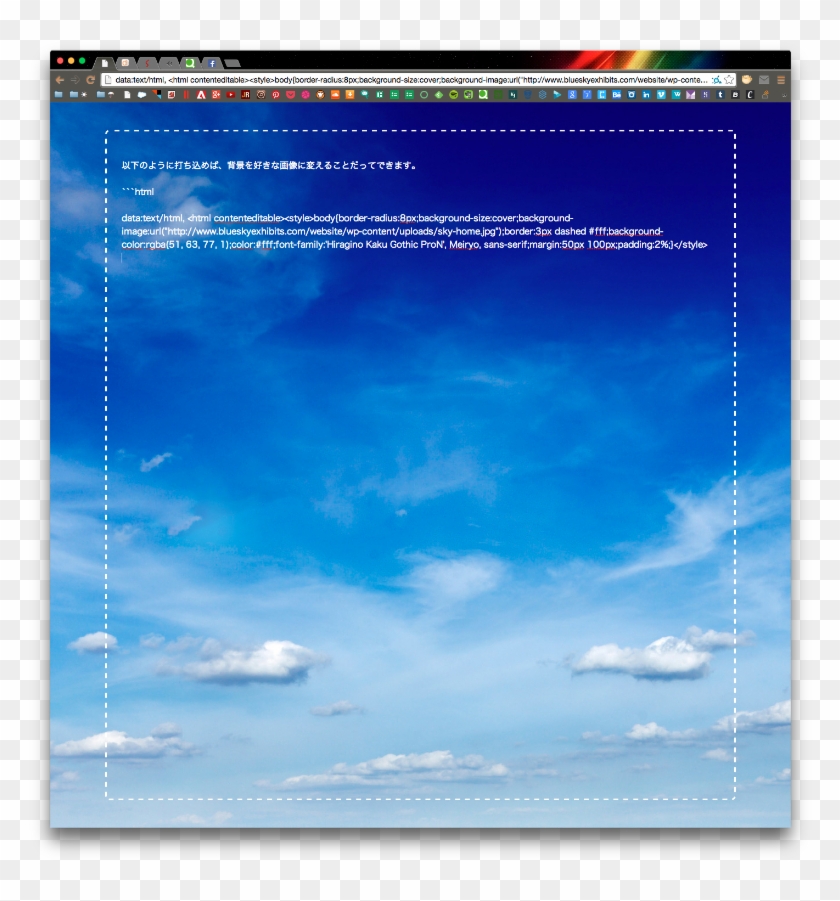
ブラウザ画面内の好きな位置に画像(文字にも応用できます)を表示できると、コーディングが楽になる場面が増えると思います。 グレーと緑のボックスではおもしろくないので、今回は次の画像を使います。 背景にはこれ。 ※上部の「html」「css ブラウザ全体の背景画像をスライドに! Vegas2の設定方法 今回はjQueryプラグイン「Vegas2」の実装方法について解説していきたいと思います! Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができます! まずは超簡単 動画や写真を背景に埋め込んだ全画面表示の作り方 ぼんのう寺 Html5 背景 画像 全画面 Html5 背景 画像 全画面
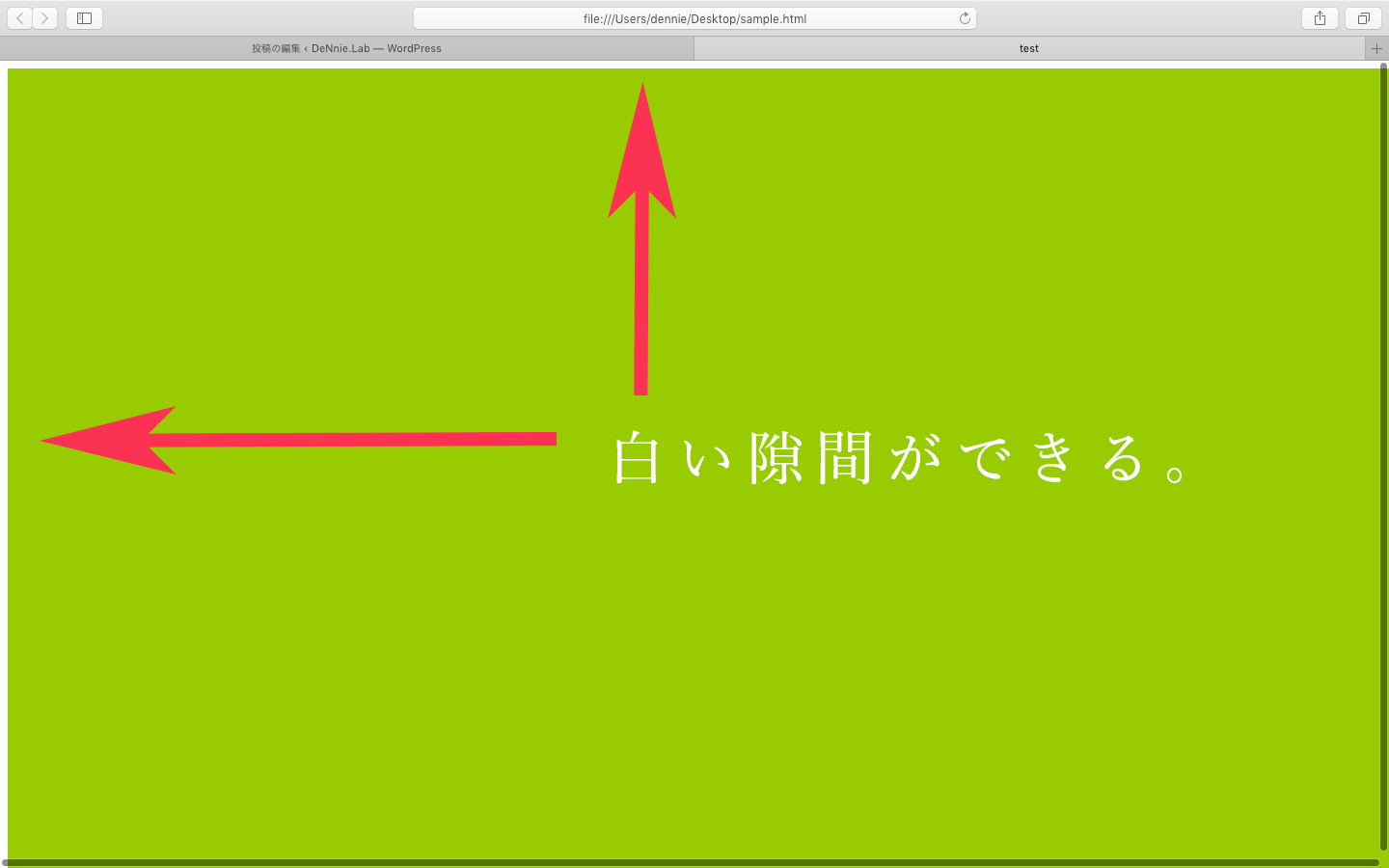
HTMLでWebページの背景に動画を流す方法とうまく見せるポイント そのため、画像やテキストだけで構成されたWebページよりも、動画が用いられているもののほうに注意が向きやすくなるのです。 Webの動画には全画面モードが搭載されていることがよく Tweet ランディングページで全画面 (フルスクリーン)に背景色を指定したり、モーダルやドロワーナビの背景全体に半透明な背景色を重ねる (オーバーレイ)方法をまとめる。 用意 body全体に背景色を指定する 100vh、100vwで全画面に背景を表示する html, bodyに背景画像はあくまでも背景なので、要素に大きさはありません。 画像の横幅は「100%」で画面サイズなどに合わせることが出来ます。 ですが、高さを「 auto 」や「 100% 」にしても「 0px 」ままにな




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン
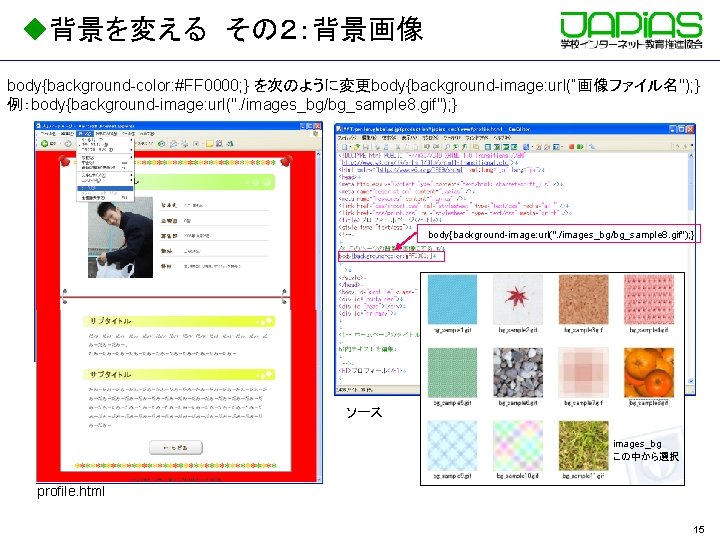
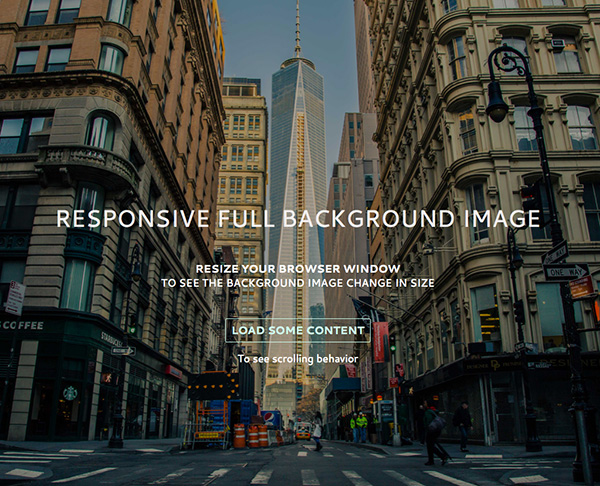
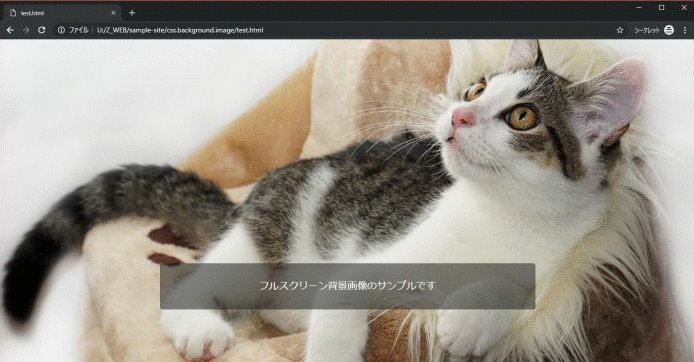
HTMLの用意 Step 1 魔法の単位"vw", "vh"で要素の幅と高さを常に画面の高さに保つ Step 2 "flexible box (flexbox)"で縦横中央配置を実現 Step 3 "backgroundsize cover;"で画面一杯に1枚の大きな画像(ヒーローイメージ)を表示 おまけ "scrollsnap 今回、画像を全画面で表示するためにCSSの「 backgroundimage 」を使用します。HTML側から画像が変更できるように「 style 」属性に画像のURLを指定します。style属性で背景画像を指定することで動的な書き出しにも対応できるので、おすすめです。 html を学び始めて web ページを作れるようになると、背景画像も設定したいですよね。 実は、 html では背景画像の設定方法が数種類ある んです。 厳密には、 html の相方である css も利用します。 今回は、サンプルコードを使って、 html を使った背景画像の設定方法をご紹介しま




初心者向け Htmlで背景画像を設定する方法をわかりやすく紹介 ウェブカツ公式blog




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル



2




ダウンロードhtml 背景画像全画面 透明なpng画像




最も人気のある Facebook 背景画像 Garyhernandezjp




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog




Cssでurlを指定する方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




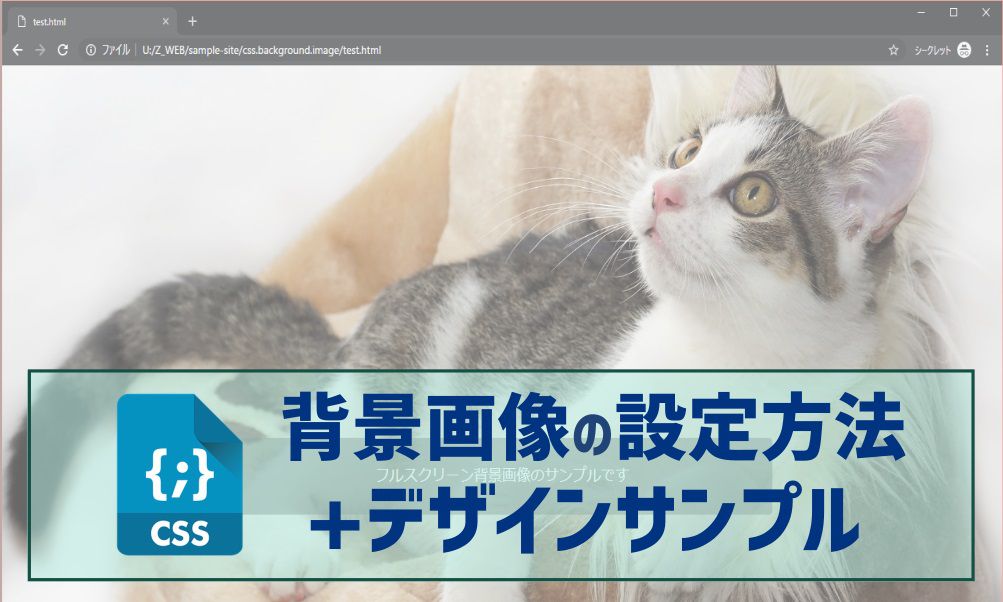
Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode




Css 背景画像を画面いっぱい表示する Dennie Lab



2




如何设置html背景图片




Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル



蓝色星空世界睡眠日星星简洁背景背景图片下载 4724x2362像素jpg格式 编号1kjfm2j7v 图精灵




Css 背景画像を画面いっぱい表示する Dennie Lab




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode




Bemmpo Keshi Figures Of Kirby From 1994 Source T Co Fsbxgzr85d




世界奇妙物语 有哪几集必看 知乎




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Index Html Www Profile Html Other 1 Html




Html背景html Kmgrkz




Html5 And Web Platform




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




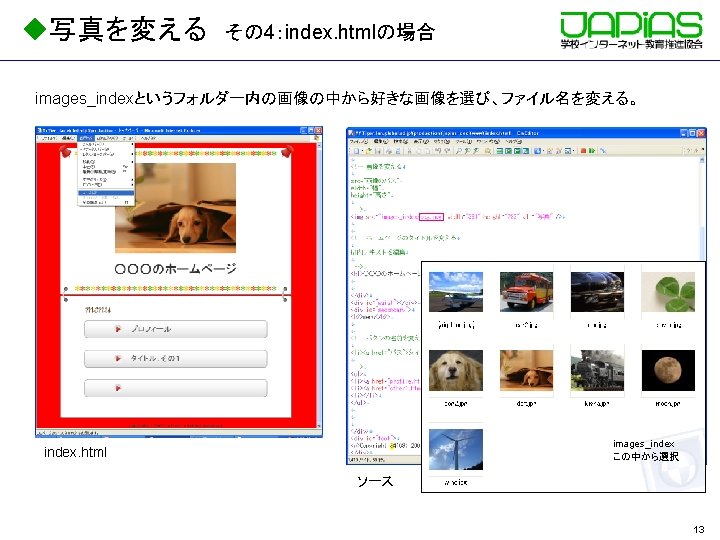
背景の画像をランダムで入れ替える Htmlカスタマイズ Royal Naught



简约背景图




Cssで画像を画面いっぱいに広げたデザインを作るには パソコンでもスマホでも背景画像を全画面表示しよう ディレイマニア




Htmlとcssで全画面に背景画像を表示させる方法 Free Style




ブログ背景画像を差替えるツール 両タイプ統合版 19 Javascript Personwriter S Room




Html Cssで背景画像をフルスクリーンに設定する スマホでの表示方法




Cssを触らずにhtmlのみで背景画像を設定する方法 Jsテクニック Design Remarks デザインリマークス




时尚海报背景素材 图品汇




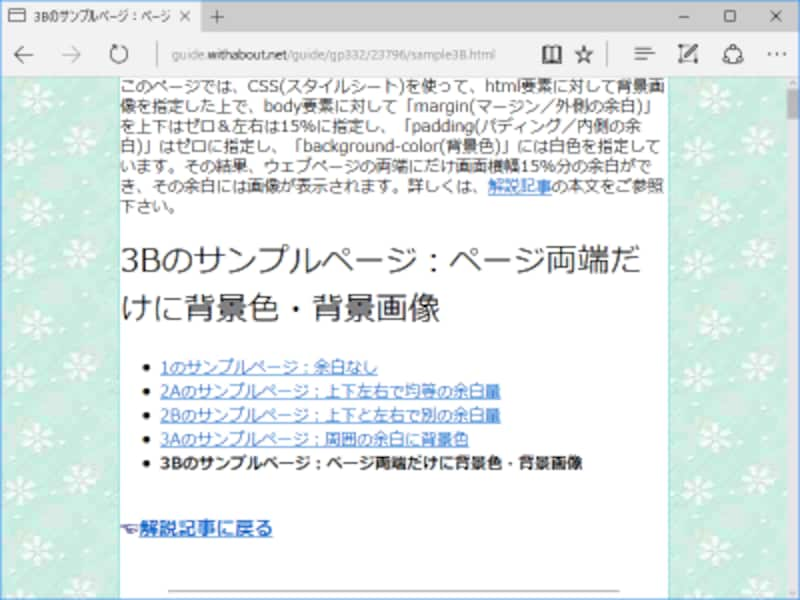
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips




Texture Metal Black Wallpaper Forwallpaper Com 黒の背景画像 黒の壁紙 六角形




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




Ai背景變透明ai怎么調節透明度 Bqony



View Background Image



背景素材网页背景图



2



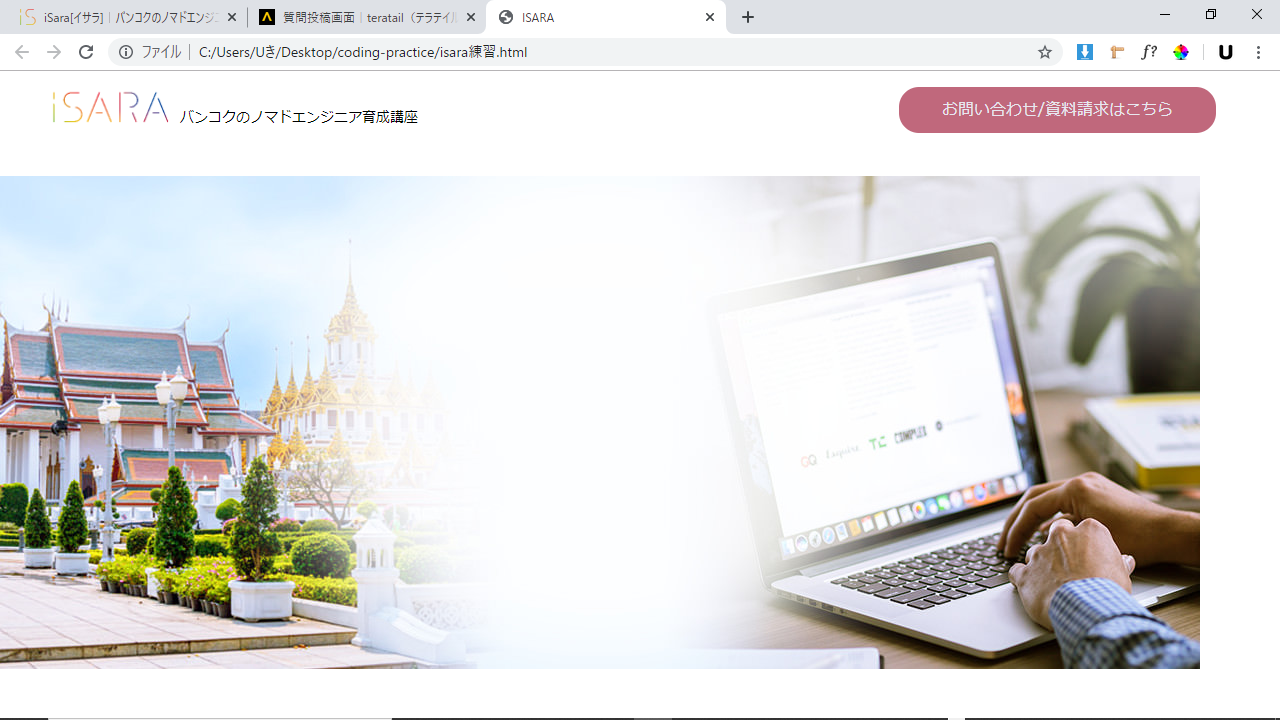
ウィンドウ幅いっぱいのヘッダー画像




网页背景图片素材 高清图片 免费下载 绘艺素材网



1




Html中加入全局背景图 Spring Cloudy的博客 Csdn博客 Html全局背景




スキンの背景画像 背景色の設定を調査 差替えるツール 8 Javascript Personwriter S Room




コピペで5秒 Css3で背景画像を画面いっぱいに表示する ホームページ制作お役立ち情報




Html Cssで背景画像を画面いっぱいに全画面表示する方法 Qumeruマガジン




Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode




Html Cssで背景画像を画面いっぱいに全画面表示する方法 Qumeruマガジン




斯坦福大学 维基百科 自由的百科全书




最も人気のある Facebook 背景画像 Garyhernandezjp



ウェブページ全体の背景画像の指定 ウェブ制作チュートリアル




Css スクロール時に要素の背景画像を固定する方法 Into The Program




Html Cssで背景画像を並べる 透過風に白っぽくする 晴歩雨描




Index Html Www Profile Html Other 1 Html



黑色动态方格背景素材 3u文域




Html中加入全局背景图 Spring Cloudy的博客 Csdn博客 Html全局背景




Html Cssで背景画像を画面いっぱいに全画面表示する方法 Qumeruマガジン




Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える




Htmlとcssでパララックスページを作ってみよう キャスレーコンサルティング株式会社



背景图



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




背景の設定 スタイルシート Css 一覧 Htmlタグボード




背景画像にグラデーションをかける方法 ミフネweb




Html の 要素 に 背景画像 を 設定する Qiita




一 原则及相关说明 微信开放文档




背景画像の指定について Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips




字神帝國英語學院 投稿 Facebook




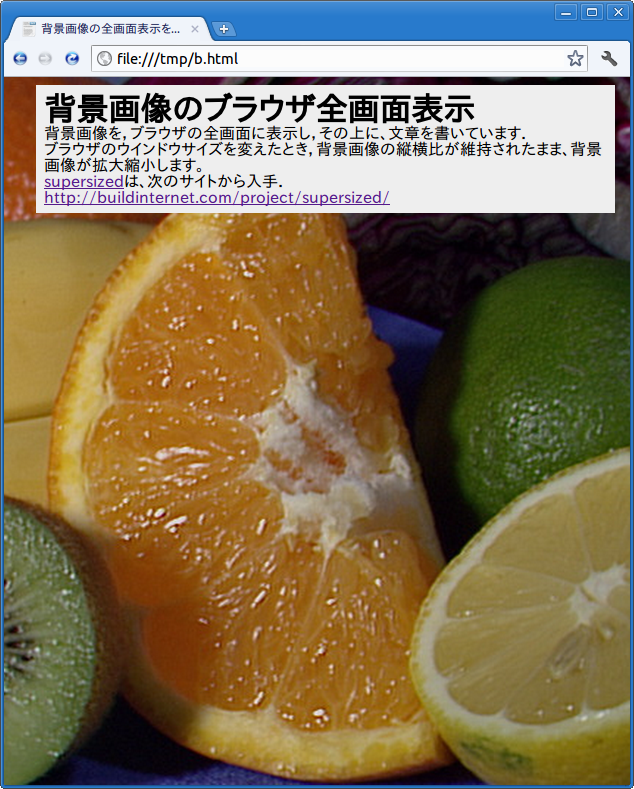
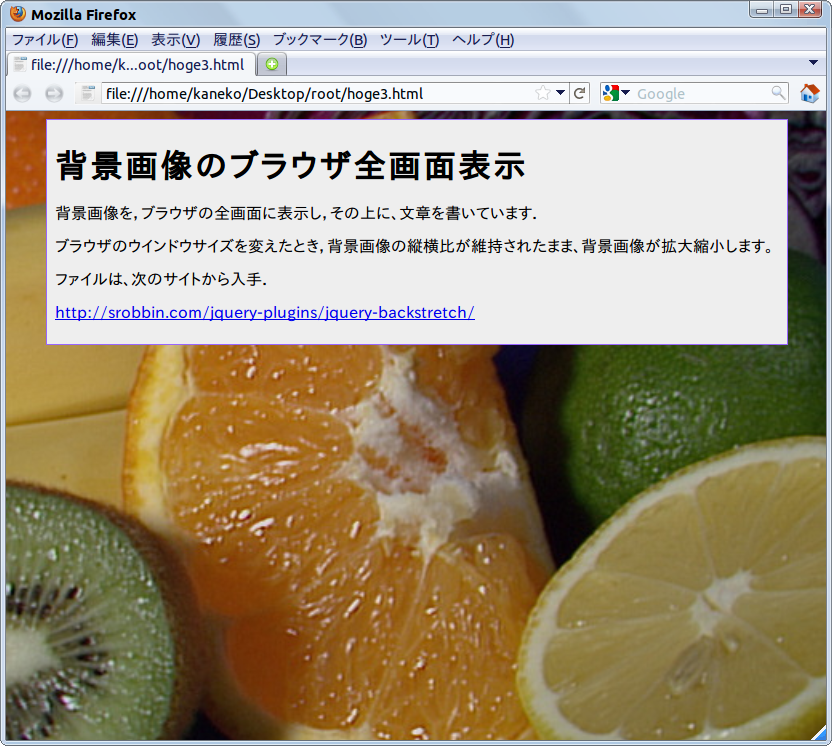
背景画像の全画面表示を行う Jquery と Supersized を使用




Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program




フッター背景画像 Yusuke H Flickr



色彩背景背景图片下载 19x600像素jpg格式 编号15ofxk7oz 图精灵




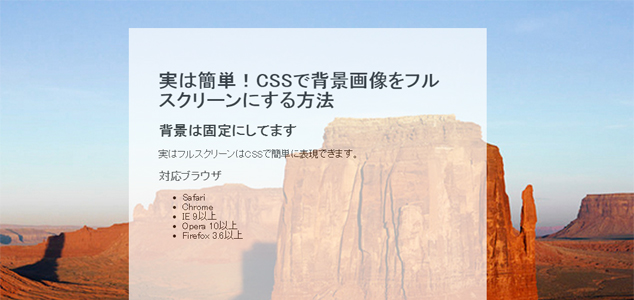
実は簡単 Cssで背景画像をフルスクリーンにする方法




背景画像の全画面表示を行う Jquery Backstretchを利用




如何设置html背景图片




项目学习01 用户画像




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Html 背景画像の横幅を画面いっぱいにしたいです Teratail




Css 背景画像を画面いっぱい表示する Dennie Lab



Download Wallpaper Texture Texture Background Backgrounds Free Desktop Wallpaper In The Resolution 2950x94 Picture




精通css



ダウンロードhtml 背景画像全画面 透明なpng画像




Css の Background Size での Cover Contain Auto の違い Html5 入門 Web Db プログラミング徹底解説




Screen Shot 14 07 08 At Operating System Hd Png Download 803x840 Pngfind




Html Css Rgbaを使って背景画像を暗くする Qiita




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




Css 背景透明色css設置背景透明度 搜狗指南 Cpdpg




Css 背景画像の上の文字を目立たせる方法 Nansystem




Html 背景画像の上にロゴ画像がモバイル版にて伸びてしまう現象を改善するには Teratail




Css 背景画像を半々に表示するスタイルシート コリス




如何设置html背景图片




Mobdata 运动健身人群画像报告 附下载地址 三个皮匠报告文库



リンク部分に背景画像を指定する ウェブ制作チュートリアル



Jscrollpaneを使って画像を表示する




食玩赛文加拼装玩具pb预约贩售 奥特曼粉丝联盟




Pinterest Deutschland




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About


0 件のコメント:
コメントを投稿